Brand Style Guide
Logos
- Logo will always appear on an orange background.
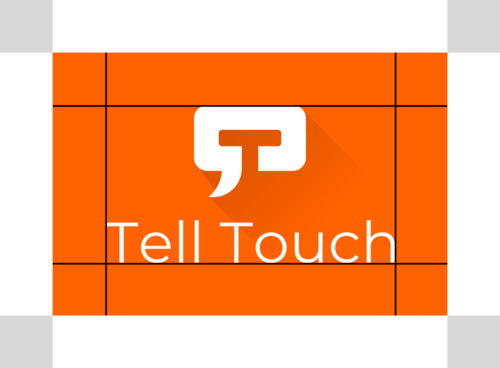
- Logo may appear stacked or horizontal. The preference is stacked.
- The shadow on the icon is not included when aligning the logo.
Layout
- Using the height as a base, the stacked layout will always have 20% internal padding and 20% external padding.
- Using the height as a base, the horizontal layout will always have 15% internal padding across the top and bottom, 30% across the left and right and 30% external padding.


Icon
- The icon will appear slightly aligned to the top to highlight the negative “T”.
- The icon will always appear in a circle with an orange background.
Primary Colors
- Orange text on a white or charcoal background is accessibility compliant.
- White or charcoal text on an orange background is accessibility compliant.
- Grey text on a white or beige background is accessibility compliant.

- Orange
- #FF6200
- RGB: 255,98,0

- Charcoal
- #424040
- RGB: 66,64,64

- Gray
- #747676
- RGB: 116,118,118

- Beige
- #FAF6EB
- RGB: 250,246,235

- White
- #FFFFFF
- RGB: 255,255,255
Fonts
Headings
- Poppins
- Backup: Arial (bold)
- Headings will always be in bold.
- Download Poppins from Google Fonts.
ABCDEFGHIGJLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
Body
- Poppins
- Backup: Arial
- Headings will always be in uppercase.
- Download Poppins from Google Fonts.
ABCDEFGHIGJLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
Quotes
- Merriweather Italic
- Backup: Times New Roman Italic
- Headings will always be in uppercase.
- Download Merriweather Italic from Google Fonts.
ABCDEFGHIGJLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
abcdefghijklmnopqrstuvwxyz
1234567890
Notes
- Geovana
- Backup: Impact
- Headings will always be in uppercase.
- Download Geovana from DaFonts.

Spelling
- Two words with a space in between.
- Capital T’s.
- Italicized.
Tell Touch
TellTouch
Telltouch
telltouch